設(shè)計(jì)趨勢(shì)每年都在改變�,出于各種原因����,有的設(shè)計(jì)趨勢(shì)在演進(jìn)中逐漸消失����,有的則在大家的熟練運(yùn)用過程中漸入佳境�����,甚至逐步褪變成為主流��。作為一個(gè)專注于網(wǎng)和平面設(shè)計(jì)的設(shè)計(jì)機(jī)構(gòu)����,我們對(duì)于所有相關(guān)的技術(shù)和設(shè)計(jì)趨勢(shì)都極度敏感。通過過去一年的觀察����,我們可以總結(jié)出下面6大設(shè)計(jì)趨勢(shì)。
1. 可用性設(shè)計(jì)
2016年���,設(shè)計(jì)的大方向?qū)⒗^續(xù)向著用戶傾斜�����。用戶體驗(yàn)在整個(gè)設(shè)計(jì)中的權(quán)重將繼續(xù)加大�����。如果你的設(shè)計(jì)在可用性上不足的話���,再炫酷也不會(huì)有人問津。
如果不能專注地做好用戶體驗(yàn)設(shè)計(jì)����,在即將到來的2016年,你是無法持久地吸引用戶的�。無論是谷歌在算法上的變更,還是用戶行為數(shù)據(jù)的變遷�����,都指向同一個(gè)方向:你的網(wǎng)站必須加載得更快�����,也必須更加易用。
對(duì)于電商網(wǎng)站而言���,加載速度的影響會(huì)更為明顯�,因?yàn)榧虞d速度每延遲一秒���,就意味著27%的銷量流失掉了�����。其他的網(wǎng)站也類似�,只不過產(chǎn)生的影響不盡相同�。
2. 響應(yīng)式設(shè)計(jì)
時(shí)至今日,響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)不再是一個(gè)可選項(xiàng)�,而是必選項(xiàng)了。移動(dòng)端無疑已經(jīng)是真正意義上的“第一屏”了�。不同類型不同尺寸的屏幕讓設(shè)計(jì)師們面臨的界面是真正意義上的“碎片化”的屏幕選項(xiàng),所以響應(yīng)式不得不為之����。
對(duì),你必須得讓你的設(shè)計(jì)可用�����,這樣一來,你就必須讓所有屏幕都可以正常顯示��。值得注意的是�����,作為目前的一項(xiàng)鐵律�,如果你的網(wǎng)站用手機(jī)打開而無法正常瀏覽的話���,通常意味著你需要修改和調(diào)整了�����。
在即將到來的2016年�,響應(yīng)式是必須品����,不存在某個(gè)尺寸或格式能夠搞定所有問題,并且變得響應(yīng)式的將不僅僅是網(wǎng)頁(yè)本身����,還有LOGO、Banner等所有相關(guān)元素�。最值得學(xué)習(xí)的案例就是Netflix了���,全面響應(yīng)式的設(shè)計(jì),讓你徹底告別拉伸和馬賽克���。
3. APP設(shè)計(jì)入侵網(wǎng)頁(yè)設(shè)計(jì)領(lǐng)域
網(wǎng)頁(yè)設(shè)計(jì)早就應(yīng)該向APP設(shè)計(jì)學(xué)習(xí)了�,它應(yīng)該更加高效�,更低干擾,應(yīng)該能提供定制化的用戶體驗(yàn)�。
隨著網(wǎng)絡(luò)的膨脹和網(wǎng)絡(luò)空間的飽和度的增加,設(shè)計(jì)和策劃人員也開始在網(wǎng)頁(yè)的個(gè)性化瀏覽上下功夫�����,添加更多具備“排他性”的特性����。
你要學(xué)會(huì)移除非必須的信息,讓用戶可以盡可能快地同你的網(wǎng)頁(yè)內(nèi)容進(jìn)行交互�����。
4. 更智能的菜單
有些用戶已經(jīng)開始厭倦漢堡菜單和導(dǎo)航圖標(biāo)����,但是這種情況僅僅只是開始�����,因?yàn)椴藛握谶M(jìn)化為越來越智能�����。
采用隱藏式導(dǎo)航的網(wǎng)頁(yè)正在逐步增多,這也許很快會(huì)成為一種常態(tài)��。這一設(shè)計(jì)出現(xiàn)的理由是�,這樣的設(shè)計(jì)可以讓用戶更少被非關(guān)鍵信息所干擾。
但是��,即使我們看不到菜單的存在���,但是經(jīng)驗(yàn)告訴我們����,菜單一定是存在的����,因此我們無需為此擔(dān)心——因?yàn)楫?dāng)我們需要它的時(shí)候,菜單會(huì)在合適的地方出現(xiàn)�。
專家還預(yù)測(cè)����,未來的菜單可能是多方向滾動(dòng)的�,不過就目前而言,這并沒有明確的標(biāo)準(zhǔn)�,未來會(huì)有各種可能性。
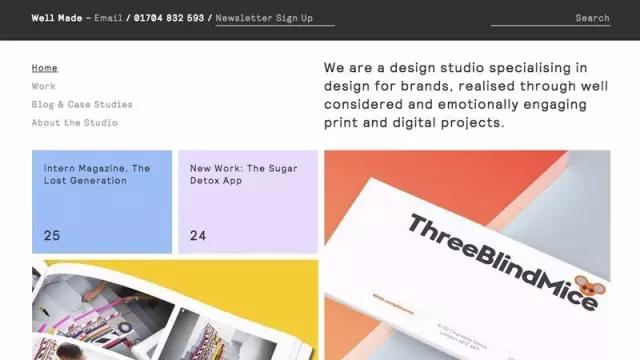
5. 模塊和模塊化文本
沒人會(huì)喜歡翻看文章的時(shí)候���,發(fā)現(xiàn)導(dǎo)語(yǔ)又臭又長(zhǎng)�����,是吧���?那么在網(wǎng)頁(yè)上,最好的呈現(xiàn)方式是提供一份簡(jiǎn)短版本的導(dǎo)語(yǔ)��,然后設(shè)計(jì)前來救場(chǎng):提供一套模塊化的布局方案���。
模塊化設(shè)計(jì)之下�,每個(gè)部分都會(huì)劃分成為獨(dú)立的區(qū)塊�����,便于操作。但是這一的設(shè)計(jì)并不會(huì)顯得單調(diào)���,相反���,它更加難于預(yù)測(cè),它可能會(huì)將內(nèi)容以更讓人感興趣�����、更適宜于探索的方式呈現(xiàn)出來�。
就像讀雜志一樣�����,用戶的實(shí)現(xiàn)會(huì)從一個(gè)內(nèi)容區(qū)塊跳轉(zhuǎn)到另外一個(gè)區(qū)塊����,從一種類型跳轉(zhuǎn)到另外一種類型。
6. 無限滾動(dòng)和模塊化設(shè)計(jì)
這也是網(wǎng)頁(yè)設(shè)計(jì)最近開始流行的一種玩法�,模塊化滾動(dòng)頁(yè)面設(shè)計(jì)。網(wǎng)頁(yè)被劃分成許多獨(dú)立的模塊��,每個(gè)模塊內(nèi)的滾動(dòng)交互獨(dú)立于其他的模塊��。
聽起來太過復(fù)雜?這倒不然��,實(shí)際上你可能會(huì)在某些網(wǎng)站中看到過類似的狀況����,側(cè)邊欄的滾動(dòng)速度和頁(yè)面正文的滾動(dòng)速度不同。當(dāng)然����,在模塊化滾動(dòng)的頁(yè)面中,這種狀況會(huì)更加明顯�����,特性也更加顯著�。