【呼叫網(wǎng)管】HTML 布局
2016/11/11| 閱讀次數(shù):446 網(wǎng)站布局
大多數(shù)網(wǎng)站會把內容安排到多個列中(就像雜志或報紙那樣)����。
可以使用 <div> 或者 <table> 元素來創(chuàng)建多列�。CSS 用于對元素進行定位,或者為頁面創(chuàng)建背景以及色彩豐富的外觀��。
提示:即使可以使用 HTML 表格來創(chuàng)建漂亮的布局����,但設計表格的目的是呈現(xiàn)表格化數(shù)據(jù) - 表格不是布局工具�!
HTML 布局 - 使用 <div> 元素
div 元素是用于分組 HTML 元素的塊級元素。
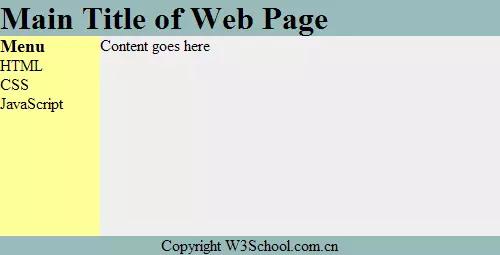
下面的例子使用五個 div 元素來創(chuàng)建多列布局:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div#container{width:500px}
div#header {background-color:#99bbbb;}
div#menu {background-color:#ffff99; height:200px; width:100px; float:left;}
div#content {background-color:#EEEEEE; height:200px; width:400px; float:left;}
div#footer {background-color:#99bbbb; clear:both; text-align:center;}
h1 {margin-bottom:0;}
h2 {margin-bottom:0; font-size:14px;}
ul {margin:0;}
li {list-style:none;}
</style>
</head>
<body>
<div id="container">
<div id="header">
<h1>Main Title of Web Page</h1>
</div>
<div id="menu">
<h2>Menu</h2>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</div>
<div id="content">Content goes here</div>
<div id="footer">Copyright W3School.com.cn</div>
</div>
</body>
</html>
上面的 HTML 代碼會產(chǎn)生如下結果: