最近看了2本產(chǎn)品設(shè)計(jì)書籍《就這么做產(chǎn)品IT產(chǎn)品實(shí)戰(zhàn)工具與全景案例》以及《用戶體驗(yàn)的要素》����,系統(tǒng)地介紹了產(chǎn)品設(shè)計(jì)的相關(guān)理論及方法�,深受啟發(fā)。這里我將結(jié)合這2本書的精華�����,再加上自己以往積累的經(jīng)驗(yàn)��,總結(jié)一下Web網(wǎng)站的設(shè)計(jì)流程��。
設(shè)計(jì)一個(gè)Web網(wǎng)站(如提供郵箱服務(wù)�、社區(qū)服務(wù)等)����,需要考慮五個(gè)層次,并按順序依次實(shí)現(xiàn)����。
五個(gè)層次分別為:
戰(zhàn)略層:明確公司與用戶對于網(wǎng)站的期望和目標(biāo);
范圍層:將戰(zhàn)略層確定的目標(biāo)轉(zhuǎn)化為網(wǎng)站提供的功能和內(nèi)容;
結(jié)構(gòu)層:設(shè)計(jì)網(wǎng)站架構(gòu)圖��,將分散的功能和內(nèi)容組成一個(gè)整體;
框架層:將抽象的架構(gòu)圖轉(zhuǎn)化為詳細(xì)的線框圖���,確定界面外觀、導(dǎo)航信息及信息要素的布局;
表現(xiàn)層:按照“低保真”的線框圖設(shè)計(jì)出最終的Web網(wǎng)站�����。
以下我將逐一講解每層的工作目標(biāo)���、工作內(nèi)容及輸出物:
一��、戰(zhàn)略層:
工作目標(biāo):
確定網(wǎng)站目標(biāo):我們要從這個(gè)網(wǎng)站得到什么?
確定用戶需求:我們的用戶要從這個(gè)網(wǎng)站得到什么?
工作內(nèi)容:
確定網(wǎng)站目標(biāo)
商業(yè)目標(biāo):替公司賺錢還是替公司省錢?要賺多少錢?
品牌識(shí)別:將品牌形象具體而明確地寫進(jìn)目標(biāo)�����,將會(huì)提高呈現(xiàn)出積極的品牌形象的機(jī)會(huì);
成功標(biāo)準(zhǔn):將戰(zhàn)略或商業(yè)目標(biāo)進(jìn)行量化��。如通過衡量每一個(gè)注冊用戶單月的訪問次數(shù)表明了該網(wǎng)站對核心用戶的價(jià)值����。
確定用戶需求
用戶細(xì)分:可以按照人口統(tǒng)計(jì)學(xué)標(biāo)準(zhǔn)���,價(jià)值觀標(biāo)準(zhǔn)和用戶對技術(shù)及網(wǎng)站本身觀點(diǎn)劃分用戶;
用戶研究:使用問卷調(diào)查��、用戶訪談�����、焦點(diǎn)小組等方法收集��、分析用戶觀點(diǎn)和需求����。并可通過創(chuàng)建虛擬人物角色來將分散的資料關(guān)聯(lián)起來。幫助你確保在整個(gè)設(shè)計(jì)過程期間把用戶始終放在心里���。
輸出物:市場需求文檔(MRD)���、用戶研究報(bào)告、競爭對手分析報(bào)告等
二��、范圍層:
工作目標(biāo):
確定網(wǎng)站的功能需求或功能規(guī)格
工作內(nèi)容:
收集需求:從用戶處收集需求�����,各部門聚集采用頭腦風(fēng)暴收集需求;從競爭對手處獲得啟發(fā);使用用戶場景來描述需求;
確定需求優(yōu)先級(jí):需要去評(píng)估這些需求是否能滿足我們的戰(zhàn)略目標(biāo)(無論是網(wǎng)站目標(biāo)還是用戶需求)��。另外���,還要確定實(shí)現(xiàn)這些需求的可行性有多大?
輸出物:產(chǎn)品需求文檔(PRD)����、產(chǎn)品功能規(guī)格文檔等
三����、結(jié)構(gòu)層:
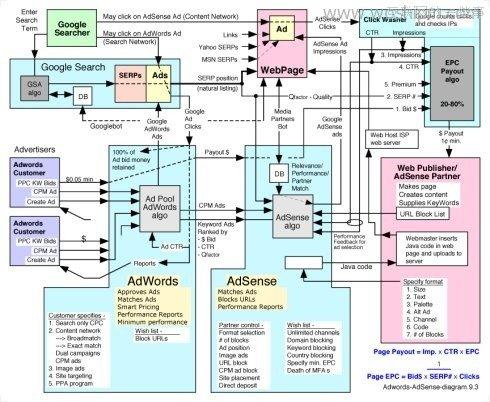
工作目標(biāo):設(shè)計(jì)網(wǎng)站架構(gòu)圖,將分散的功能和內(nèi)容組成一個(gè)整體
工作內(nèi)容:進(jìn)行交互設(shè)計(jì)�����、搭建信息架構(gòu)
輸出物:網(wǎng)站架構(gòu)圖����。如下圖所示:
Google AdWords-AdSense
四、框架層:
工作目標(biāo):將抽象的架構(gòu)圖轉(zhuǎn)化為詳細(xì)的線框圖�����,確定界面外觀�、導(dǎo)航信息及信息要素的布局。
工作內(nèi)容:進(jìn)行詳細(xì)的界面����、導(dǎo)航設(shè)計(jì)及信息擺放布局���。可以使用Visio或者Axure RP來完成線框圖的設(shè)計(jì)�。
輸出物:線框圖。如下圖所示:
郵箱產(chǎn)品寫信頁面線框圖
五���、表現(xiàn)層
工作目標(biāo):按照“低保真”的線框圖設(shè)計(jì)出最終的Web網(wǎng)站
工作內(nèi)容:遵照突出重點(diǎn)��、保持一致性的原則以及統(tǒng)一的配色排版方案設(shè)計(jì)出最終的Web網(wǎng)站
輸出物:最終Web網(wǎng)站